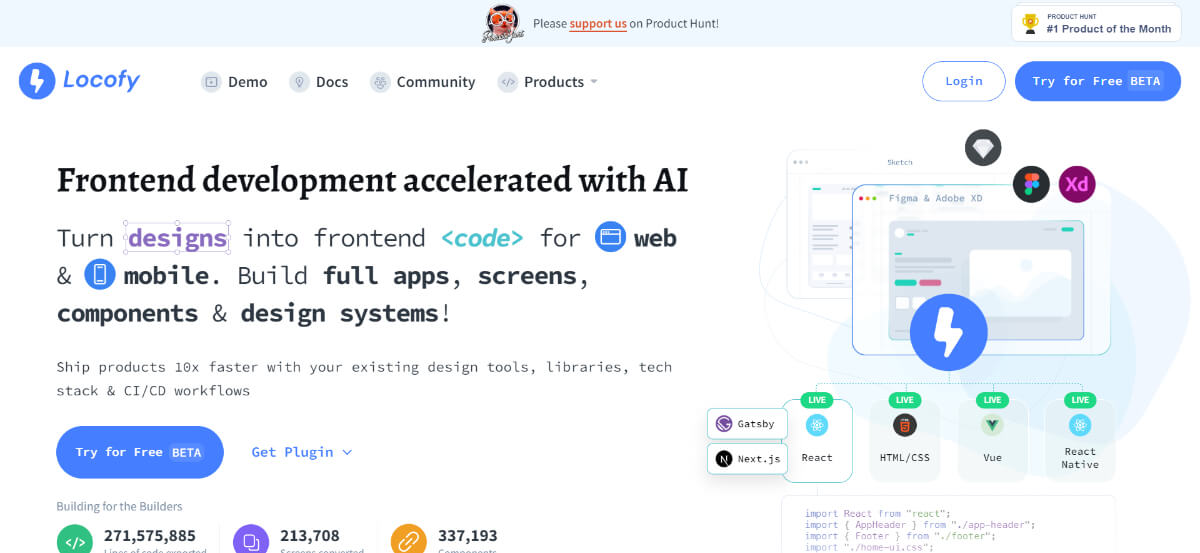
Locofy est un outil innovant qui utilise l’intelligence artificielle pour accélérer le développement frontend. Il permet de transformer des designs en code frontend pour le web et le mobile. Avec Locofy, les développeurs et les designers peuvent construire des applications complètes, des écrans, des composants et des systèmes de design. L’outil promet de livrer des produits 10 fois plus rapidement en utilisant vos outils de design existants, vos bibliothèques, votre pile technologique et vos workflows CI/CD.
Comment fonctionne Locofy ?
Intégration avec les outils de design
Avec Locofy, vous pouvez intégrer vos designs directement depuis des outils populaires comme Figma et Adobe XD. Il suffit d’ouvrir le plugin Locofy dans votre outil de design, de marquer les éléments interactifs comme des boutons ou des entrées, et de personnaliser leur comportement pour différentes tailles d’écran.
Synchronisation avec Locofy Builder
Après avoir intégré vos designs, vous pouvez les synchroniser avec Locofy Builder. Cela vous permet de créer et de réutiliser des composants, d’ajouter des scripts personnalisés et des balises méta SEO. De plus, vous pouvez partager un prototype réactif en direct qui ressemble à votre produit final.
Exportation et déploiement
Locofy offre la flexibilité d’exporter le code de vos designs pour différents frameworks et styles de codage. Que vous préfériez React, React Native, HTML-CSS, Next.js, Gatsby ou Vue, Locofy a ce qu’il vous faut. Si vous le souhaitez, vous pouvez également déployer directement votre code avec des intégrations comme Netlify et Vercel.
Avantages et inconvénients de Locofy
Les avantages :
- Automatisation du processus de codage : Locofy peut générer du code en quelques minutes, réduisant ainsi le temps nécessaire pour convertir manuellement un design en code.
- Code de haute qualité : Le code généré est propre, maintenable et facile à modifier. Cela permet aux développeurs de se concentrer sur d’autres tâches importantes, comme les tests et le débogage.
- Intégration avec des outils populaires : Locofy s’intègre parfaitement avec des outils de design populaires comme Figma et Adobe XD, ce qui facilite le processus de conversion des designs en code.
Les inconvénients :
- Complexité potentielle : Pour certains utilisateurs, l’outil peut sembler compliqué à utiliser, surtout s’ils ne sont pas familiers avec les outils de design ou de codage.
- Version Beta : Locofy est actuellement en version Beta, ce qui signifie qu’il peut encore avoir des bugs ou des fonctionnalités manquantes.
- Vérification du code nécessaire : Bien que Locofy génère du code automatiquement, il est toujours recommandé de vérifier et de tester le code généré avant de l’utiliser dans un environnement de production.
Conclusion
Locofy est un outil puissant qui a le potentiel de révolutionner la manière dont les développeurs et les designers travaillent. En automatisant le processus de conversion des designs en code, il permet de gagner un temps précieux et d’obtenir un code de haute qualité. Cependant, comme tout outil, il est essentiel de l’utiliser judicieusement et de toujours vérifier le code généré. Si vous êtes un développeur ou un designer à la recherche d’un moyen d’accélérer votre workflow, Locofy vaut certainement la peine d’être essayé.